티스토리 뷰
웹 프런티어와 함께하는 jQuery 기초강좌
8th - jQuery Filter의 폼(Form) 필터의 사용
지난 시간에 설명드린 기본 필터의 사용법에 이어 폼(Form) 필터에 대해 알아 보기로 하겠습니다.
폼 필터
폼 필터는 형식(text, checkbox, password, radio, file)을 기반으로 하는 폼 요소를 선택할 때 사용하는 필터로 사용법은 필터와 동일하여, 자세한 설명보다는 아래의 표로 대신 합니다.
|
폼 필터 종류 |
선택 폼 |
|
:button |
<input type=”butto” /> |
|
:checkbox |
<input type=”checkbox” /> |
|
:checked |
<input type=”checkbox” checked=”checked” /> |
|
:disabled |
<input type=”text” disabled=”disabled” /> |
|
:enabled |
<input type=”text” enabled=”enabled” /> |
|
:file |
<input type=”file” /> |
|
:focus |
(1.6 이상에서 지원) |
|
:image |
<input type=”image” /> |
|
:input |
<input> 모든 input 요소 |
|
:password |
<input type=”password” /> |
|
:radio |
<input type=”radio” /> |
|
:reset |
<input type=”reset” /> |
|
:selected |
<select><option selected="selected"></option></select> |
|
:submit |
<input type=”submit” /> |
|
:text |
<input type=”text” /> |
|
:hidden |
<input type=”hidden” /> |
| 표 1. [jQuery 폼 필터의 종류] | |
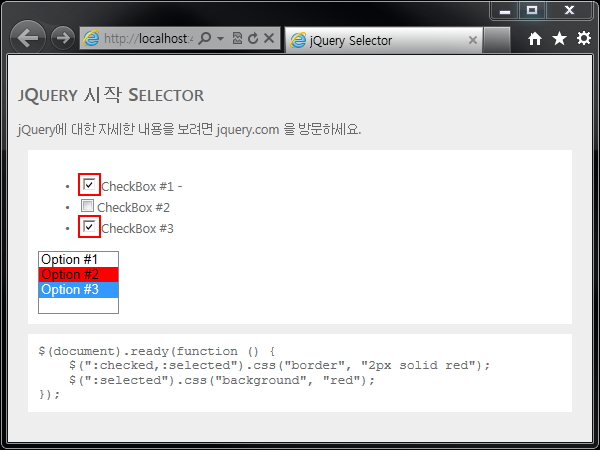
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $(":checked,:selected").css("border", "2px solid red"); $(":selected").css("background", "red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li><input type="checkbox" checked="checked" />CheckBox #1 - </li> <li><input type="checkbox" />CheckBox #2</li> <li><input type="checkbox" checked="checked" />CheckBox #3</li> </ul> <select multiple="multiple"> <option>Option #1</option> <option selected="selected">Option #2</option> <option>Option #3</option> </select> </div> </body> </html>
[예제 1. 폼필터의 사용예제]

사용이 가능하거나, 사용이 불가능한 요소를 선택하여 해당 요소의 집합을 반환합니다.
<input type="text" disabled="disabled" />의 경우 :disabled로, 일반적인 모습일 경우 :enabled로 관련 요소의 집합을 선택 할 수 있습니다.
'Web Dev > jQuery' 카테고리의 다른 글
| [jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing (0) | 2013.03.08 |
|---|---|
| [jQuery강좌] 10. jQuery Traverse - Filtering (0) | 2013.03.08 |
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) (0) | 2013.03.08 |
| [jQuery강좌] 4. jQuery Selector - 속성(Attribute) (0) | 2013.03.08 |
| [jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1) (0) | 2013.03.08 |
- Total
- Today
- Yesterday
- 인천공항
- jsp
- select
- MySQL
- dom
- 비행기
- html
- regexp
- 기초
- javascript
- focus
- event
- If
- asp
- Next
- Drop
- 실시간
- Click
- ready
- android
- attr
- Selector
- jquery
- create
- submit
- Oracle
- 제이쿼리
- 항공편
- Filter
- centOS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
