티스토리 뷰
웹 프런티어와 함께하는 jQuery 기초강좌
10th - jQuery Traverse(탐색)
첫 번째 이야기 필터링
jQuery의 탐색(Traverse) 메서드를 이용하여 셀렉터에 날개를 달자

“Traverse”는 위에 보시는 바와 같이 가로지르다, 횡단이란 뜻을 가지고 있으며, jQuery에서 지원하는 Traverse 메서드 또한 HTML을 가로지르거나, 횡단하는 것 처럼 탐색하는 역할을 합니다. 해당 메서드를 간략히 설명하면 셀렉터를 통해 선택한 개체에서 다시 한번 개체를 찾고, 필터링하고, 추가하는 작업을 쉽게 구현 할 수 있도록 도와주는 메서드라고 생각 하시면 됩니다.
물론 기존의 셀렉터를 통해서도 충분히 원한는 개체를 탐색하거나, 선택 하는데 큰 지장이 없습니다만, Traverse 메서드를 이용하면 셀렉터를 통해 가져온 개체를 즉 1차 결과물에 추가적인 작업을 통해 2차, 3차 등의 결과를 쉽게 얻을 수 있다는 큰 장점이 있습니다.
이러한 Traverse 메서드는 크게 Filtering, Miscellaneous Traverse, Tree Traverse 3가지로 구분을 하고 있으며, 이번 시간을 통해 자세히 알아 보도록 하겠습니다.
Filtering
첫 번째로 알아볼 필터링 관련 메서드 입니다.
우선 필터링 메서드의 종류에 대해서 알아 보기로 하겠습니다.
|
메서드 종류(형식) |
메서드 설명 |
|
.eq(index) |
선택한 요소들 중에서 인덱스와 일치하는 단일 요소를 선택 반환합니다. |
|
.filter(expr) |
선택한 요소에서 표현식(expr)과 일치하는 요소의 집합을 선택 반환합니다. 표현식에는 selector, function, element, jQuery object가 올 수 있습니다. |
|
.first() |
선택한 요소에서 첫 번째 단일 요소를 선택 반환합니다. |
|
.has(selector) |
선택한 요소에서 selector항목을 가지고 있는 요소의 집합을 선택 반환합니다. |
|
.is(expr) |
표현식과 일치하는 조건이 있으면 true를 반환합니다. 표현식에는 selector, function, element, jQuery object가 올 수 있습니다. |
|
.last() |
.first() 와 반대되는 메서드로 마지막 단일 요소를 선택 반환합니다. |
|
.map(callback) |
jQuery 개체에 있는 요소의 집합을 다른 집합으로 변경해서 이동 시킵니다. |
|
.not(expr) |
표현식과 일치하지 않는 요소의 집합을 선택 반환합니다. |
|
.slice(start,[end] |
선택한 요소에서 start, end번 째에 해당하는 집합을 선택 반환합니다. |
| 표 1. [jQuery 탐색 필터 메서드 종류] | |
생각보다 많은 메서드를 제공하고 있으나, 이중에 몇 개는 기존에 설명 드렸던 셀렉터의 필터와 겹치는 내용이 있습니다.
대표적으로 first(), last(), eq(), not() 메서드를 들 수있습니다.
이전 필터와 살짝 비교를 하면 다음과 같습니다.
$(“td:eq(0)”) == $(“td”).eq(0)
$(“td:first”) == $(“td”).first()
$(“td:last”) == $(“td”).last()
$(“td:not(‘.myClass’)”) == $(“td”).not(“.myClass”)
양쪽다 모두 동일한 결과를 보입니다.
그런데, 결과적으로 동일한 역할을 하는데 왜 여러 개를 만들어 놓았을까요 ? 단순히 개발자의 맘일까요 ? 이번강의 앞 부분에 언급한 1차 결과물에 추가적인 작업과 이후에 설명을 드릴 miscellaneous항목에 존재하는 .end() 라는 메서드를 보시면 좀더 쉽게 이해가 되실꺼라 생각합니다.
이제부터는 앞서 비교한 메서드를 제외한 나머지 메서드에 대해 간단히 알아 보도록 하겠습니다.
.filter(expr)
1차적으로 셀렉터를 통해 선택한 요소들의 집합에서 또 한번의 필터링을 통해 원하는 개체를 선택하는 메서드입니다.
표현식 부분에는 Selector, function, element, jQuery object가 위치할 수 있습니다.
이 메서드 또한 앞의 필터와 중복되는 부분이 존재합니다. 간단한 예를 들면 다음과 같습니다.
$(“td:even”) == $(“td”).filter(“:even”)
동일한 결과를 나타냅니다. 하지만 필터 메서드의 강점은 function을 이용하여 마치 필터를 확장해서 쓰는것과 같은 효과를 얻을 수 있는 점입니다.
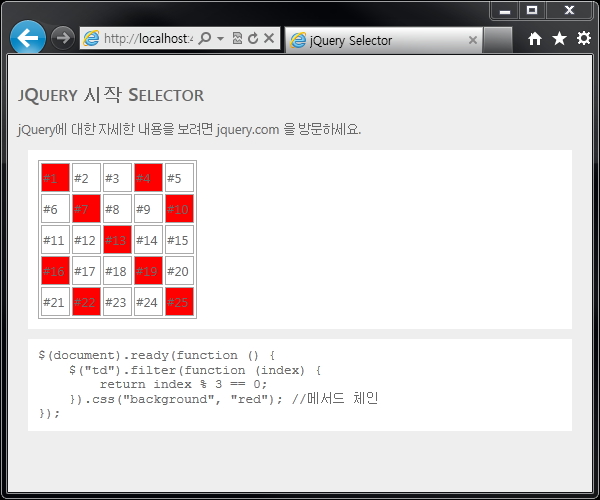
다음은 셀렉터를 통해 선택한 개체의 집합을 필터 메서드를 통해 3의 배수에 해당하는 요소를 선택하는 예제이며, function(index) index는 $(“li”)를 통해 가져온 개체 집합의 번호입니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("td").filter(function (index) { return index % 3 == 0; }).css("background", "red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> </tr> <tr> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> </tr> </table> </div> </body> </html>

[필터 메서드를 사용하여 3의 배수에 해당하는 요소에 스타일을 적용]
물론 위 예제는 자식필터(child filter)를 이용하여 구현이 가능합니만 여기서 눈 여겨 볼 내용은 이렇게 자신이 원하는 기능을 추가로 하여 개체를 선택 할 수 있다는 것입니다.
.not()
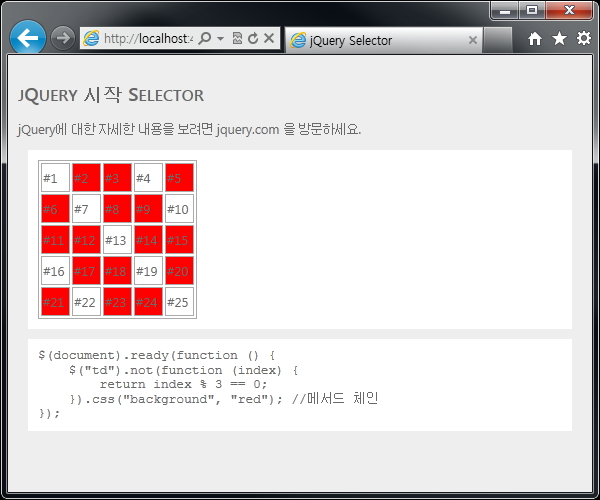
필터 메서드와는 반대로 동작하는 메서드입니다. 필터 메서드는 표현식과 일치하는 요소를 선택하는 반면에 이(.not()) 메서드는 표현식과 일치하지 않는 요소를 선택 반환합니다.
앞의 예제에서 스크립트만 변경을 해 보도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("td").not(function (index) { return index % 3 == 0; }).css("background", "red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> </tr> <tr> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> </tr> </table> </div> </body> </html>

[앞의 결과와는 다르게 3의 배수가 아닌 요소를 표시합니다.]
.has(selector)
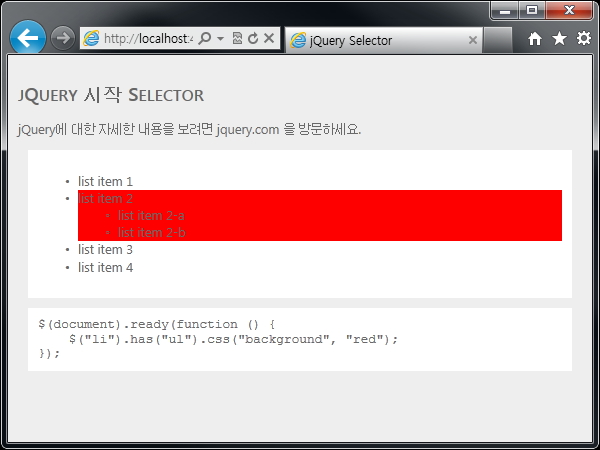
기본 셀렉터를 통해 가져온 개체의 집합에서 selector에 해당하는 요소를 가진 개체만을 선택 반환합니다.
다음 예제를 통해 간단히 알아보고 넘어 가도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("li").has("ul").css("background", "red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2 <ul> <li>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> </div> </body> </html>

셀렉터를 통해 가져온 li개체에서 has() 함수를 통해 “ul” 요소를 가지고 있는 개체만을 선택 하는걸 확인 할 수 있습니다.
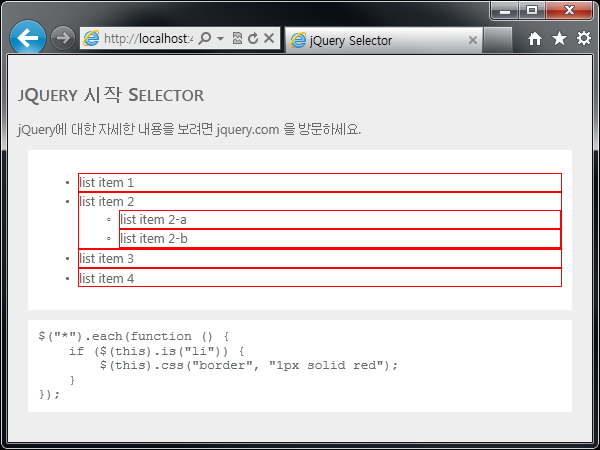
.is(expr)
기본 셀렉터에서 가져온 개체의 집합에서 표현 식과 일치하는 부분이 있는지에 대한 여부를 반환합니다.
집합에서 단 하나라도 일치하는 항목이 존재한다면 “true”를 반환합니다. 물론 일치하는 항목이 존재하지 않다면 “false”를 반환하게 됩니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("*").each(function () { if ($(this).is("li")) { $(this).css("border", "1px solid red"); } }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2 <ul> <li>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> </div> </body> </html>

모든 요소를 선택하고 “each()”라는 메서드를 통해서 개체의 집합에 접근 후 “li”와 동일한 요소일 경우 지정한 스타일이 적용된 걸 확인 할 수 있습니다. “each()” 라는 메서드는 이후에 설명을 다시 드리겠지만, jQuery를 통해 가져온 개체의 집합을 foreach와 같이 순환하는 기능을 제공합니다. 자세한 설명은 이후에 다시 드리도록 하겠습니다.
.map(callback)
셀렉터를 통해 가져온 개체의 집합을 jQuery개체의 배열 형식으로 반환합니다.
설명을 쓰고보니, 그냥 셀렉터와의 큰 차이점이 없어 보입니다, 하지만 다행이도 아직 callback이라는 녀석이 남아 있습니다.
Callback 함수를 이용하면 셀렉터를 이용해 가져온 개체의 집합에서 원하는 작업을 진행하고 해당 작업의 결과를 jQuery의 배열 형식으로 반환 할 수 있습니다. 설명을 하면 할 수록 말이 점점 어려워 지고 있는 느낌은 저 뿐인가요 ? 다음 예제를 보시면 쉽게 이해가 되실겁니다.
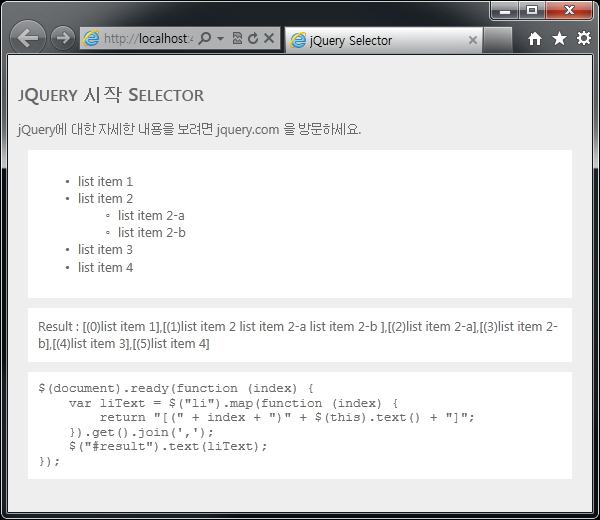
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { var liText = $("li").map(function (index) { return "[(" + index + ")" + $(this).text() + "]"; }).get().join(','); $("#result").text(liText); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2 <ul> <li>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> </div> <div> Result : <span id="result"></span> </div> </body> </html>

이번에는 get(), join(), text() 라는 새로운 메서드가 보입니다.
예제의 설명을 위해 간단히 말씀을 드리면, get(), join() 메서드는 집합(배열) 형식의 개체에 접근하는 방법과 join() 메서드의 인자 값으로 연결된 문자를 반환하게 됩니다. text()메서드는 셀렉터를 통해 가져온 개체의 text를 가져오는 역할을 합니다. Value 값에 접근 하기 위해서는 val()이라는 메서드를 사용합니다.
위 예제는 “li” 요소를 선택 후 해당 개체의 text값을 map() 메서드를 통해 반환하고 있습니다. 지금까지 설명 드린 기본 셀렉터, 필터에서도 위와 동일한 기능을 제공하고 있으나 이번 경우에도 개발자가 원하는 작업을 정의, 확장하여 사용할 수 있다는 큰 장점이 있습니다.
처음 이 메서드의 설명을 어떻게 해야 할지 막막했습니다. 이게 뭔지 어떠한 건지는 알겠는데.. 설명은 어려운.. 아직은 내공이 많이 부족한거 같습니다. 특정 패턴의 집합을 만들기에 차~암 좋은데 어떻게 설명할 방법이...
.slice(start, [end])
선택한 요소에서 start 번째에서 시작하고 end번째에서 끝나는 개체의 집합을 반환합니다.
기본 셀렉터에서 선택된 요소는 0부터 시작을 합니다. start는 포함을 하나, end 번째 요소는 포함을 하지 않으니, 이점 유의 하시기 바랍니다. 간단한 두 개의 예시를 통해 알아보면 다음과 같습니다.
총 8개의 요소를 선택했다고 가정합니다.
각 요소의 집합에 번호를 주면, 해당 인덱스는 0부터 시작이므로 0, 1, 2, 3, 4, 5, 6, 7이 됩니다.
1) .slice(2) 경우 : 2, 3, 4, 5, 6, 7에 해당하는 개체의 집합을 반환합니다.
2) .slice(2,4) 경우 : 2, 3 에 해당하는 개체의 집합을 반환합니다.
1)의 경우 0, 1, 2, 3, 4, 5, 6, 7 앞에서 2개의 집합을 제거 합니다.
2)의 경우 0, 1, 2, 3, 4, 5, 6, 7 앞에서 2개의 집합을 동일하게 제거 후 4번째를 포함한 집합을 한번 더 제거 후 반환하게 됩니다.
두 경우의 차이가 이해가 되시나요 ?
jQuery 사이트에서 제공하는 .slice() 메서드 설명에 있는 예제를 통해 살펴 본다면 아마도 쉽게 이해가 되리라 생각합니다.
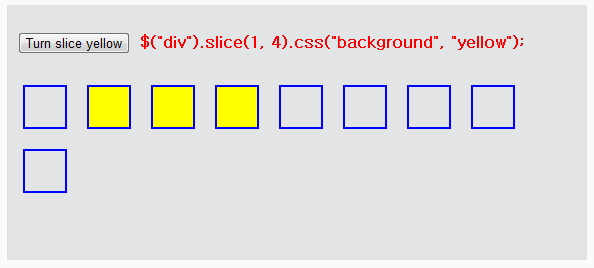
<!DOCTYPE html> <html> <head> <style> div { width:40px; height:40px; margin:10px; float:left; border:2px solid blue; } span { color:red; font-weight:bold; } button { margin:5px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <p><button>Turn slice yellow</button> <span>Click the button!</span></p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <script> function colorEm() { var $div = $("div"); var start = Math.floor(Math.random() * $div.length); var end = Math.floor(Math.random() * ($div.length - start)) + start + 1; if (end == $div.length) end = undefined; $div.css("background", ""); if (end) $div.slice(start, end).css("background", "yellow"); else $div.slice(start).css("background", "yellow"); $("span").text('$("div").slice(' + start + (end ? ', ' + end : '') + ').css("background", "yellow");'); } $("button").click(colorEm); </script> </body> </html>
해당 소스는 버튼을 클릭할 때 마다 랜덤 한 숫자를 slice() 메서드에 대입 후 결과를 보여주는 코드이며, 아직 설명하지 않은 부분이 있어 자세한 설명은 생략을 하도록 하겠습니다.
실행 화면은 다음과 같습니다.

버튼을 누를 때마다 어떠한 .slice() 메서드에 어떠한 인자가 들어갔으며, 인자 값에 따른 결과를 보여주고 있습니다. 아직 이해가 안 되신다면 http://api.jquery.com/slice/ 페이지에서 예제를 실행해 보시기 바랍니다.
'Web Dev > jQuery' 카테고리의 다른 글
| [jQuery강좌] 12. jQuery Traverse - Tree Traversal (0) | 2013.03.08 |
|---|---|
| [jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing (0) | 2013.03.08 |
| [jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter) (0) | 2013.03.08 |
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) (0) | 2013.03.08 |
| [jQuery강좌] 4. jQuery Selector - 속성(Attribute) (0) | 2013.03.08 |
- Total
- Today
- Yesterday
- 인천공항
- centOS
- regexp
- asp
- attr
- html
- focus
- Click
- ready
- jquery
- event
- 항공편
- Drop
- Selector
- select
- If
- create
- Next
- jsp
- submit
- 기초
- Oracle
- 제이쿼리
- 실시간
- javascript
- MySQL
- android
- Filter
- dom
- 비행기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
