티스토리 뷰
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
ezBuilder 2013. 3. 8. 11:23웹 프런티어와 함께 하는 jQuery 기초강좌
11th - jQuery Traverse(탐색)
두 번째 이야기 - Miscellaneous
탐색 메서드 두 번째 시간으로 이번에는 Miscellaneous 메서드에 대해 알아 보도록 하겠습니다.
우선 Miscellaneous 메서드의 종류를 정리하면 다음과 같습니다.
|
메서드 |
메서드 설명 |
|
.add() |
일치하는 요소의 집합에 요소를 추가합니다. |
|
.andSelf() |
현재 설정 스택에 요소의 이전 설정을 추가합니다. |
|
.contents() |
텍스트 및 주석 노드를 포함 일치하는 요소 집합의 자식 집합을 반환합니다. |
|
.end() |
이전 상태로 일치하는 집합을 반환합니다. |
| 표 1. [jQuery Miscellaneous 메서드 종류] | |
Miscellaneous의 뜻을 사전에서 찾아 보면 ‘여러 가지 종류의, 이것저것 다양한’ 이란 뜻을 가지고 있습니다. 아마도 해당 메서드의 성격이 너무나도 달라서 카테고리의 이름을 이렇게 잡은 듯 합니다.
add()
이름에서도 쉽게 알 수 있듯이 뭔가를 더하는 역할을 하는 메서드로 다음과 같이 사용을 합니다.
.add(selector)
.add(elements)
.add(html)
셀렉터를 통해 선택한 개체에 ()안에 값을 더하는 메서드로 selector를 통해 가져온 개체, span과 같은 요소, <span>testSpan</span>과 같은 html 요소가 올 수 있습니다.
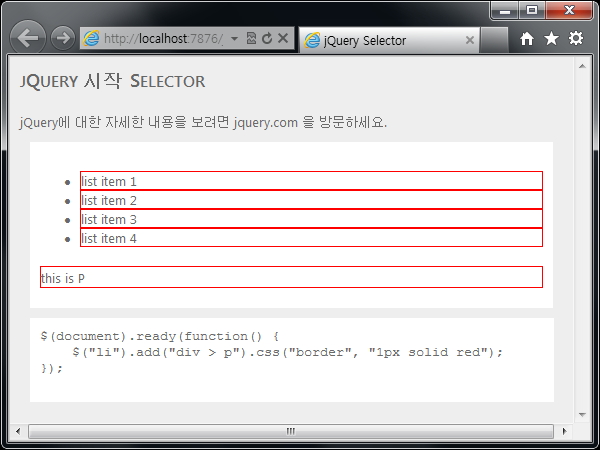
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function() { $("li").add("div > p").css("border", "1px solid red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> </ul> <p>this is P</p> </div> </body> </html>

.andSelf()
사용빈도가 상당히 낮을 것으로 추측을 하는 메서드로 저 또한 이번 강좌를 준비하면서 알게 된 메서드입니다. 앞서 설명한 부분을 다시 보면 “현재 설정 스택에 요소의 이전 설정을 추가합니다.” 말이 좀 어렵습니다.
우선 jQuery 문서에 있는 예제를 살펴 보기로 하겠습니다.
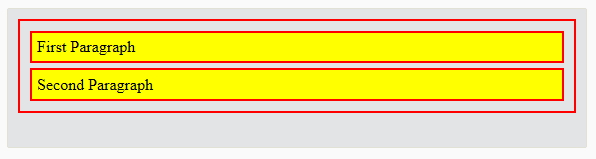
<!DOCTYPE html> <html> <head> <style> p, div { margin:5px; padding:5px; } .border { border: 2px solid red; } .background { background:yellow; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <div> <p>First Paragraph</p> <p>Second Paragraph</p> </div> <script> $("div").find("p").andSelf().addClass("border"); $("div").find("p").addClass("background"); </script> </body> </html>

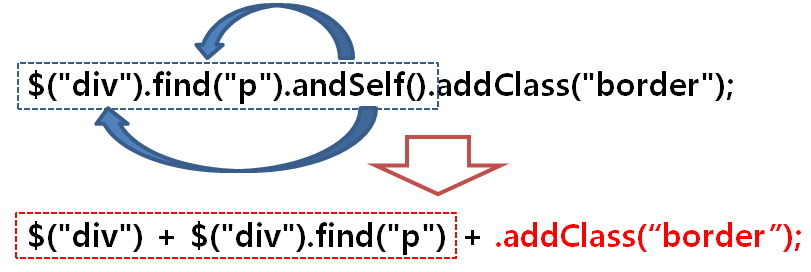
다음 그림을 보면 좀더 이해가 쉽습니다.

.contents()
셀렉터를 통해 선택된 개체 안에 있는 모든 요소를 반환합니다.
단어의 뜻대로 선택된 개체 안에 있는 요소의 집합을 반환하며, 이 메서드의 경우 filter 메서드와 조합을 통해 많이 사용을 하고 있습니다.
다음 예제를 통해 간단한 사용법을 살펴 보도록 하겠습니다.
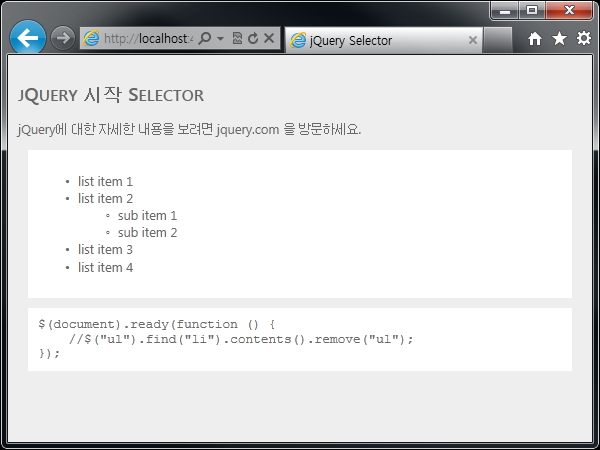
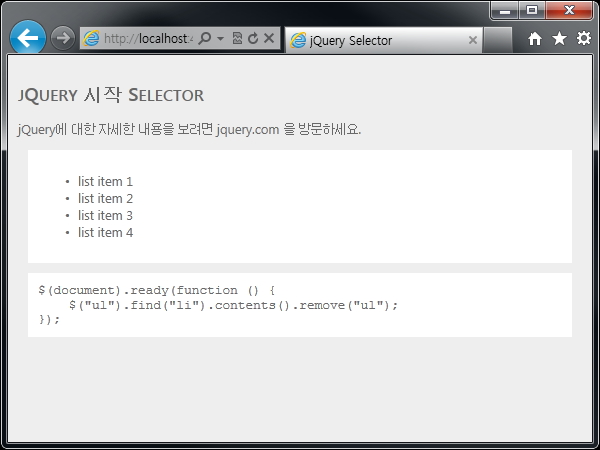
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("ul").find("li").contents().remove("ul"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2 <ul> <li>sub item 1</li> <li>sub item 2</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> </div> </body> </html>

[메서드 적용전의 모습]

[메서드 적용 후의 모습]
remove(selector) 메서드는 "selector"와 일치하는 내용을 삭제합니다.
예제를 간단히 설명하면, 셀렉터를 통해 ul 요소를 찾은 후 find()를 통해 "li" 요소를 찾습니다. 마지막으로 contents() 메서드를 통해 li 요소에 담겨있는 모든 요소를 찾은 후 remove() 메서드를 통해 "ul"이 제거가 되었습니다.
.end()
이 메서드는 정말 중요하고 많은 곳에서 사용이 되며, 실제로 복잡한 스크립트를 작성할 때 마법과 같은 역할을 해 주는 메서드입니다.
.end() 메서드를 간단히 설명 드리자면 .end() 메서드가 호출 후 바로 이전의 상태로 돌아가는 것을 의미합니다.
역시나 설명이 어렵우시나요 ?
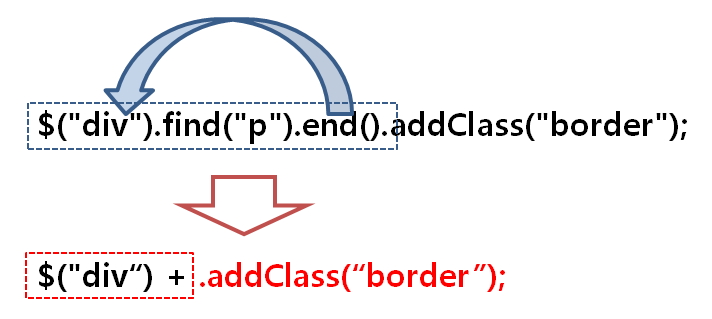
$(div).find(p).end().addClass(“myClass”);와 같은 구문이 있다고 한다면 myClass라는 class 속성이 div에 적용이 됩니다.
.end() 메서드가 없다면 “div” 요소 안에 있는 “p” 요소에 class 속성이 적용이 되지만 .end() 메서드의 호출로 인해 “p” 요소 이전의 개체인 $(“div”) 개체가 다시 호출이 되고 호출된 $(“div)에 class 속성이 적용이 되는 것입니다.
그림으로 다시 설명을 드리자면 아래와 같이 동작을 한다고 보시면 됩니다.

.end() 메서드의 경우 앞에 강좌에서 설명한 jQuery의 특징 중에 플러그인과 메서드체인을 이용한 스크립트 작성에 빠질 수 없는 요소로 정확히 이해를 하신다면 간결하고 클라이언트에 부담 확~ 줄일 수 있는 프로그래밍이 가능하므로 해당 메서드에 대해 정확히 이해를 하시기 바랍니다.
'Web Dev > jQuery' 카테고리의 다른 글
| [jQuery강좌] 13. jQuery Core (0) | 2013.03.08 |
|---|---|
| [jQuery강좌] 12. jQuery Traverse - Tree Traversal (0) | 2013.03.08 |
| [jQuery강좌] 10. jQuery Traverse - Filtering (0) | 2013.03.08 |
| [jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter) (0) | 2013.03.08 |
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) (0) | 2013.03.08 |
- Total
- Today
- Yesterday
- create
- 기초
- jquery
- Click
- 비행기
- Next
- 항공편
- jsp
- 실시간
- javascript
- Filter
- Selector
- MySQL
- focus
- centOS
- Drop
- regexp
- Oracle
- android
- dom
- submit
- asp
- event
- html
- attr
- ready
- select
- 제이쿼리
- 인천공항
- If
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
