티스토리 뷰
웹 프런티어와 함께 하는 jQuery 기초강좌
13th - jQuery Core
jQuery Core ?
지금까지 jQuery의 셀렉터나 API를 통한 jQuery 사용법을 알아 보았습니다.
jQuery의 기본은 selector라고 말씀을 드렸지만, 이번 강좌는 제목 부터가 “CORE” 입니다. 기본 중에 기본이라고 해야 할까요?
강좌를 시작하면서 언급했던 내용으로 jQuery의 약자로 “$”를 사용한다고 말씀 드렸습니다.
jQuery 소스를 확인 해 보시면 jQuery 문자 대신에 “$”를 사용할 수 있도록 설정하는 부분을 어렵지 않게 찾을 수 있습니다. (소스코드 마지막에 위치합니다.)
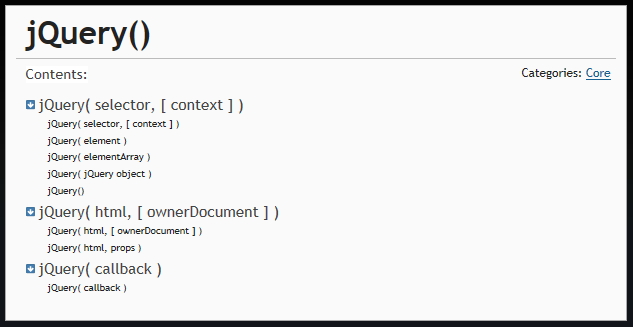
첫 번째로 jQuery(=$)를 사용하여, jQuery object를 생성하는 방법에 대해 알아 보도록 하겠습니다.
셀렉터 강좌 처음에 셀렉터를 통해 가져온 값은 jQuery object(개체)라는 말은 언급 했었습니다. jQuery 개체는 셀렉터를 통해서 가져오거나, 개발자가 () 안에 특별한 인자 값을 넣는 것으로도 개체를 만들 수 있습니다.
$(html)
$(“<span>span tag 입니다.</span>”)
$(“<span/>”)
위와 같은 형태로 사용자의 마음대로 jQuery 개체를 만들 수 있습니다.

$()는 ()안에 들어가는 표현 식에 따라 서로 전혀 다른 기능을 하고 있습니다.
셀렉터 문법을 사용하면 $는 셀렉터가 되며, 표현 식에 함수가 들어갈 경우 document.onload와 대응이 되는 역할을 하게 되며, 많은 예제에서 사용했던 $(document).ready(function() { }); 의 함축적인 표현으로 $(function() { });를 사용 합니다.
jQuery 개체는 Javascript의 개체와는 전혀 다르며, 사용법 또한 많은 부분에서 차이가 납니다.
간단한 예로 $(“#id”)와 document.getElementById(“id”)를 통해 가져온 개체를 alert() 메서드를 통해 알아보면 $(“#id”)의 경우 object 형식으로, 후자의 경우 HTML Element로 나타나는 걸 확인 할 수 있습니다.
jQuery.noConflict()
예약어로 사용되는 “$”문자를 다른 라이브러리와 충돌이 나지 않게 하는 역할을 합니다.
대표적으로 Prototype이라는 라이브러리가 “$”를 사용하고 있으며, Prototype에서 jQuery로 옮겨가고 있는 사이트나, 개발 시 꼭 Prototype과 혼용해서 사용하는 경우가 있다면 noConflict() 메서드를 통해 jQuery의 “$”를 무력화 시키거나 다른 약어로 변경 할 수 있습니다.
우선 jQuery의 noConflict 메서드의 내부를 보면 “$”를 _$ 또는 _jQuery로 변경하는 것을 확인 할 수 있습니다.
noConflict: function( deep ) {
window.$ = _$;
if ( deep ) {
window.jQuery = _jQuery;
}
return jQuery;
},
“$” “X”로 변경하기
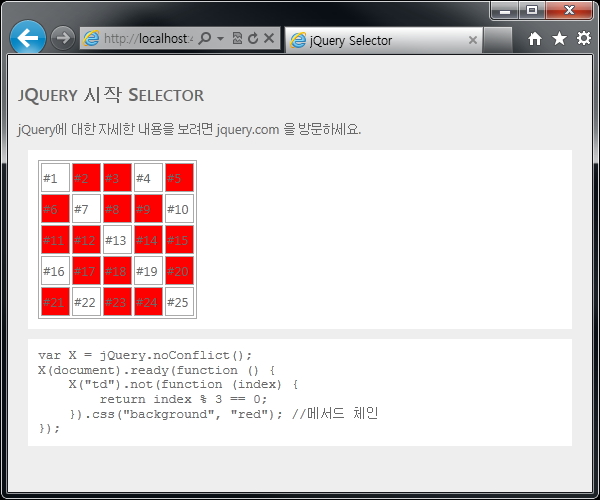
var X = jQuery.noConflict();
단순히 변수를 하나 지정하고, noConflict() 메서드를 실행 하기만 됩니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> var X = jQuery.noConflict(); X(document).ready(function () { X("td").not(function (index) { return index % 3 == 0; }).css("background", "red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> </tr> <tr> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> </tr> </table> </div> </body> </html>

[$ => X로 변경 후 전과 다름없이 동작에는 전혀 문제가 발생하지 않았습니다.]
지금까지 jQuery Core에 대해 알아 보았으며, 다음 시간에는 CSS(Style)에 대해 알아보는 시간을 갖도록 하겠습니다.
'Web Dev > jQuery' 카테고리의 다른 글
| [jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여 (0) | 2013.03.08 |
|---|---|
| [jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여 (0) | 2013.03.08 |
| [jQuery강좌] 12. jQuery Traverse - Tree Traversal (0) | 2013.03.08 |
| [jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing (0) | 2013.03.08 |
| [jQuery강좌] 10. jQuery Traverse - Filtering (0) | 2013.03.08 |
- Total
- Today
- Yesterday
- javascript
- 항공편
- focus
- event
- Selector
- attr
- Click
- submit
- regexp
- create
- android
- ready
- 인천공항
- If
- select
- 실시간
- 비행기
- Drop
- 기초
- 제이쿼리
- jsp
- html
- centOS
- MySQL
- jquery
- Oracle
- asp
- dom
- Next
- Filter
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
